WordPress的联系表单插件听起来像是一个话题,已经在网络上被很好地涵盖了,但是真的是这样吗?
这就是我的意思;多年来,我们一直在使用Contact Form 7,甚至没有再三考虑尝试其他解决方案。但是联系表领域的发展是否有可能完全停止了?联络表格7是WordPress联络表格的全部内容吗?
当然不是!因此,今天,我们正在研究2019年WordPress的前5位联系表单插件:
| 插件 | 价格 | 评分 | 已安装 |
|---|---|---|---|
| WPForms | 每年 $39 | 4.9 | 2,000,000+ |
| Ninja Forms | 每年 $99 | 4.4 | 1,000,000+ |
| Jetpack | $0 | 3.9 | 5,000,000+ |
| Contact Form 7 | $0 | 4.1 | 5,000,000+ |
| Everest Forms | $0 | 4.9 | 100,000+ |
WPForms

WPForms是一个功能非常丰富的插件,它还以某种方式设法提供了一个漂亮而清晰的用户界面。一切都可通过拖放进行,这使得创建新表单的速度相当快,而且您还可以访问预构建的表单模板以进一步加快处理速度。

功能:
- 使用此插件创建的所有表单都具有响应性并且适合移动设备。
- 包括通过PayPal和Stripe进行的在线支付(包括循环功能)……非常适合销售,捐赠,并且设置过程不需要任何编码工作。
- 您可以创建电子邮件订阅表格,并将其与流行的电子邮件营销服务集成。
- wp-admin内部具有条目管理权限-您无需去任何地方即可查看收到的所有条目。
- 它会自动阻止垃圾邮件提交。
- 您可以通过简码将表单嵌入任何地方。

Ninja Forms

Ninja Forms是功能更丰富的插件之一,它不仅可以提供联系表单功能,还可以为您提供更多的功能。您可以使用它来创建订阅表单,调查表或其他任何可以通过Web表单完成的操作。
Ninja Forms还负责在WordPress仪表板内为您管理表单提交。
创建表格相对容易。您首先进入Forms / Add New。在那里,您可以使用简化的拖放界面。要添加表单字段,您必须单击特定类型的字段,然后可以将其重新调整为类似于使用WordPress小部件的方式。
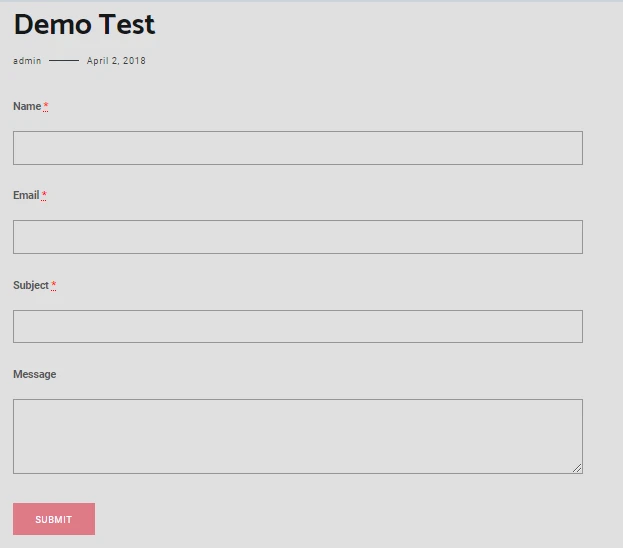
 将您的表单添加到博客帖子中是通过简码完成的-每个简码对应于一个单独的表单。联系人表单如下所示:
将您的表单添加到博客帖子中是通过简码完成的-每个简码对应于一个单独的表单。联系人表单如下所示:

这个插件最酷的是它提供的定制数量。仅举几例:
- 您可以设置在成功提交表单时发送的特定电子邮件通知。您可以通知自己和用户。
- 您可以为表单提交分配某些操作,例如显示成功消息,甚至将某人订阅到MailChimp列表。
Jetpack

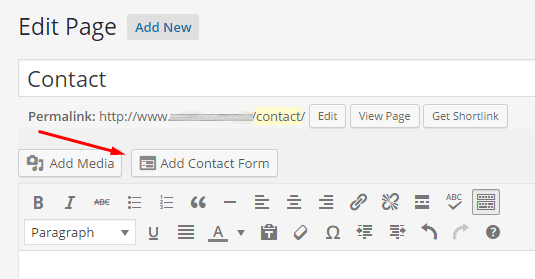
如您所知,Jetpack是Campmat Automattic的主要插件,也有联系表格模块。您只需要在Jetpack /设置中激活它:

使用Jetpack创建联系表的方式与此列表中的其他插件略有不同。无需创建表单,然后将其包含在各个帖子/页面中,而是直接在帖子/页面编辑屏幕上创建表单:

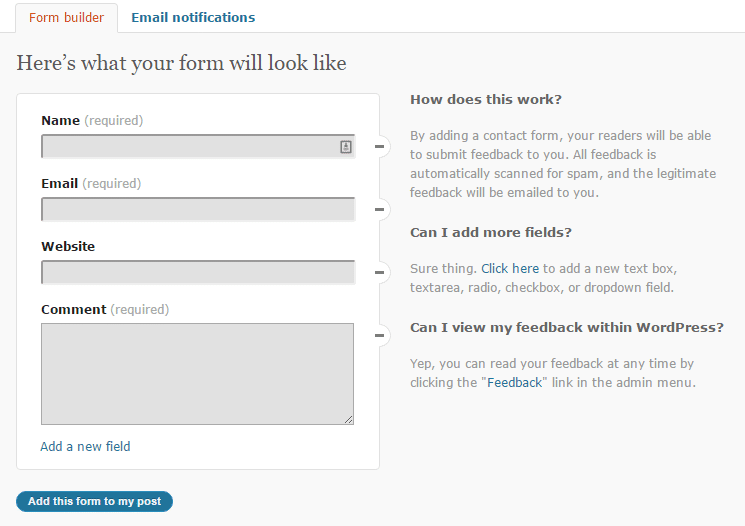
Jetpack让您可以选择调整字段(删除现有字段或添加新字段),最后将表单添加到您的帖子中:

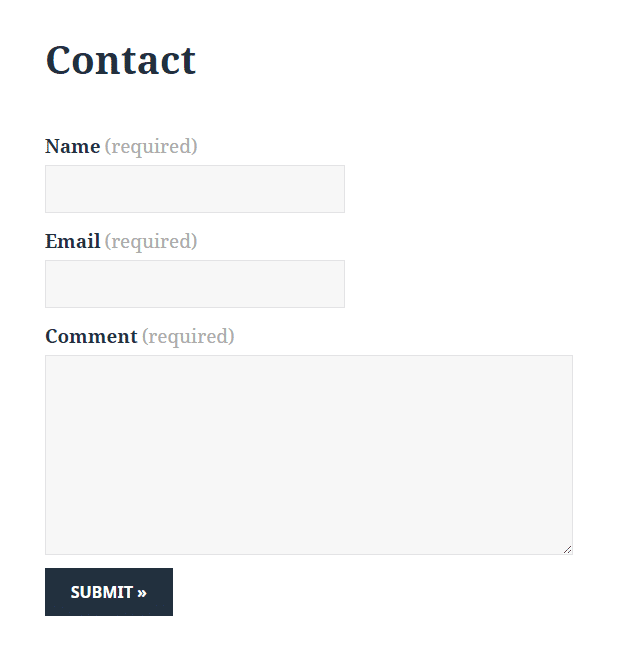
最终联系表格如下所示:

Contact Form 7

即使我开始质疑Post Form 7在市场上的地位,我也不会在这里骗你,事实是它仍然是目前最热门的解决方案之一,我只需要将它包括在此列表中太。
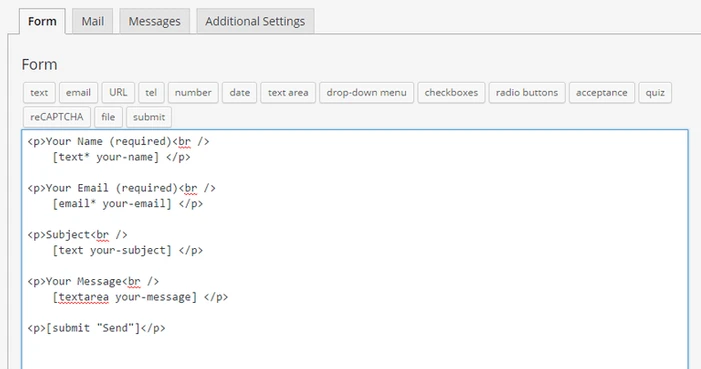
Contact Form 7使您可以访问WordPress仪表板中名为Contact的其他部分。在这里,您可以创建新表单并调整现有表单。
我会说,使用表格相当容易。您将获得一个基于HTML标签的界面。因此,为了调整表单,您必须注意不要弄乱结构。老实说,这并不是特别困难,但是也不像列表中的其他插件那么简单。

话虽这么说,因为您开始使用HTML结构,因此还可以在表单字段之间添加自定义元素(额外的文本或图像),在某些情况下这非常方便。
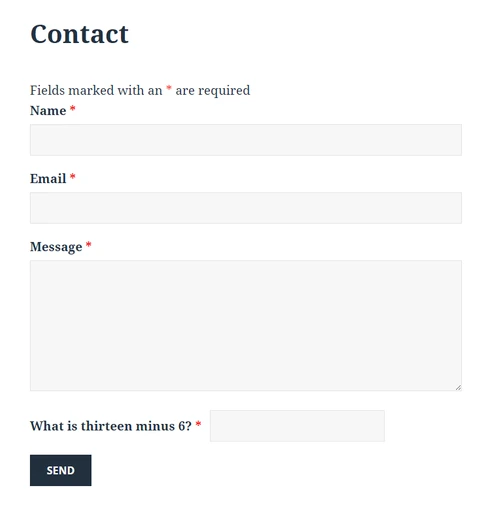
调整完表单后,只需获取简码并将其包含在某些帖子或页面中。最终联系表格如下所示:

Everest Forms

Everest Forms是一个不错的插件,非常易于使用和自定义。它是完全免费的,并且一开始就可以使用其大多数功能。用户只需拖放其字段即可创建灵活的表单,然后单击即可对其进行修改。使用此工具,您可以构建具有多种变体,多列,reCAPTCHA等的无限形式。
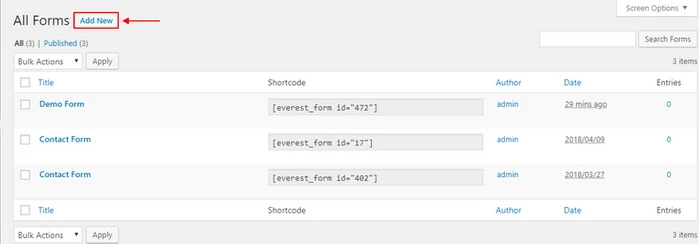
要创建一个新表单,请在插件的“所有表单”部分中单击“添加新按钮”。那么您需要提供一个名称并选择一个模板。您可以根据需要选择空白表格或预制的联系表格模板。

这将带您到核心创建界面,您可以在其中将字段从左侧部分拖到右侧以编辑表单。单击添加行按钮可以简单地添加新行;通过单击右侧的任何字段,您可以修改其参数和详细信息。
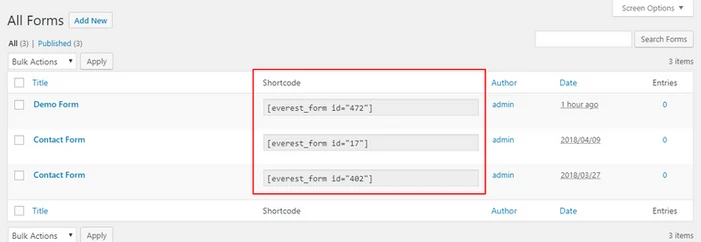
您可以直接使用简码ID放置这些表单,该ID将显示在“所有表单”页面以及每个表单的单独表单构建器部分中。

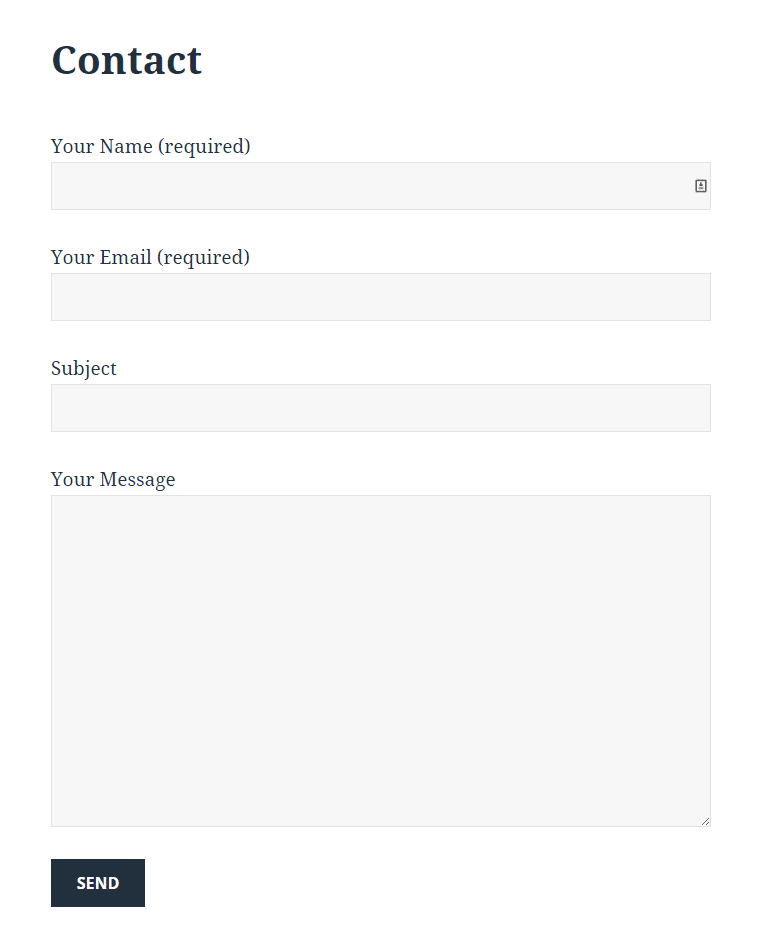
这是您的联系表单在前端的外观: