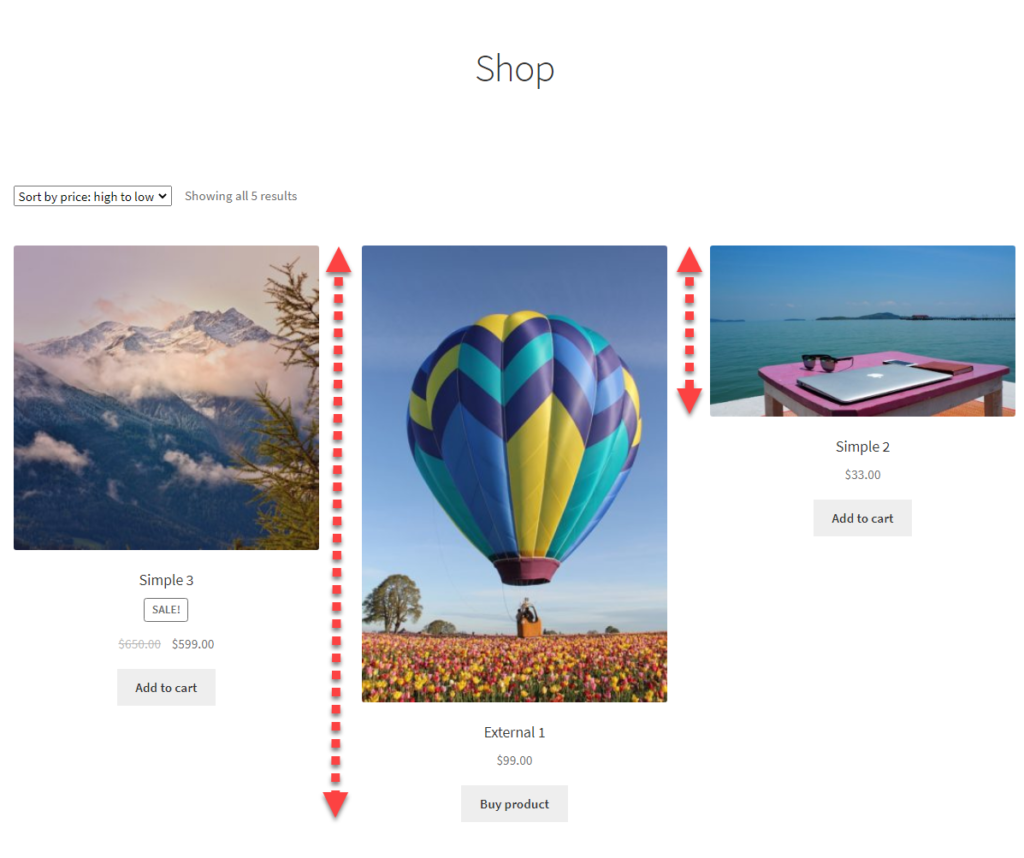
这是WooCommerce最大的显示问题之一。产品的图像比例不同,标题长度不同,有些带有评论星标,有些则没有,这使得“产品网格”布局在高度上变得乱七八糟。我猜您应该非常熟悉以下屏幕截图。
因此,您可以按照以下几个步骤使显示保持一致。

步骤1:强制固定图像高度
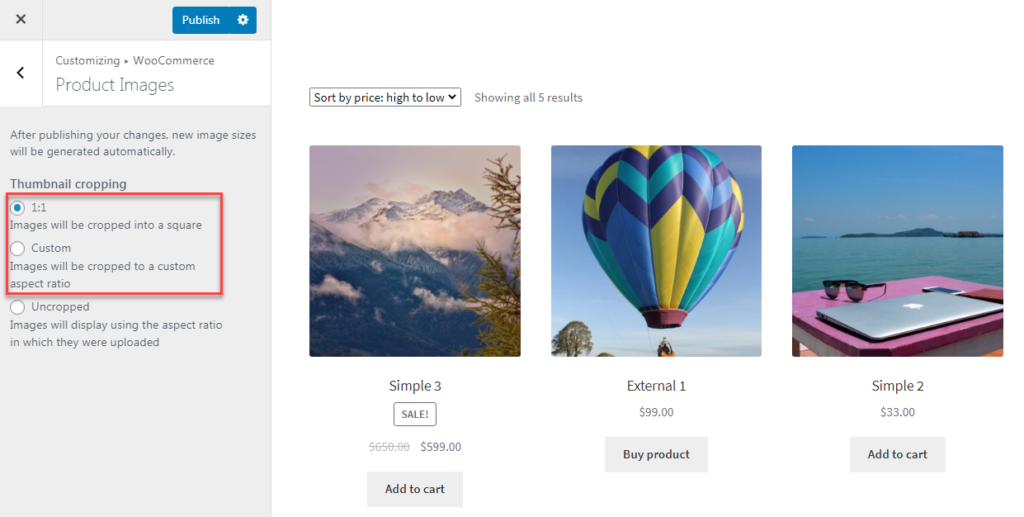
第一步是使图像高度一致。这可以通过WordPress仪表板>外观>自定义> WooCommerce>产品图片下的“缩略图裁切”来实现,您必须在“图像将被裁剪为正方形”或“图像将被裁剪为自定义的宽高比”之间进行选择。这样,如果您上传了足够大的图像,则会得到以下结果:

步骤2:使商品标题一致
第二个问题是产品名称根据其长度可以超过2、3,n行。所以我们需要统一产品标题的长度和行数。
如果您的商品标题长度不一致,请查看我们的其他教程以使它们相等。
步骤3:删除产品信息
最后一步是删除产品的一些自定义信息来达到等高的效果。如果所有产品都只有图像–名称–价格–按钮,那么显然它们的高度相同!
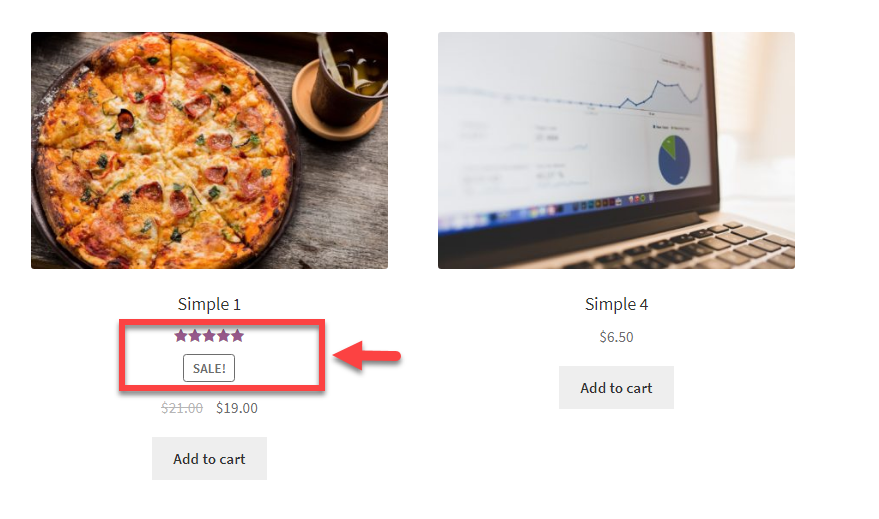
因此,一种选择是删除WooCommerce添加到商店页面产品中的东西:SALE标签(在某些主题中不位于图像上方,而是位于其自己的div中)和评论星标,如果没有它们,则产品的高度会一致:

这是商店的视觉挂钩指南。我们可以看到WooCommerce通过两个功能添加了SALE和REVIEWS,因此我们可以在子主题中将其删除:
[dt_code]
remove_action( ‘woocommerce_before_shop_loop_item_title’, ‘woocommerce_show_product_loop_sale_flash’, 10 );
remove_action( ‘woocommerce_after_shop_loop_item_title’, ‘woocommerce_template_loop_rating’, 5 );
[/dt_code]
不删除星标等标签,自动对齐添加到购物车
如果您不想删除标签和评论星标,那么可以使用Woo Align Buttons插件实现添加到购物车自动对齐。
在何处添加此代码段?
您可以将PHP代码段放在子主题functions.php文件的底部。另一方面,CSS放在子主题style.css文件中。首先确保您知道编辑此类文件时的操作,如果需要技术指导,请扫码添加我们的微信。
这个代码片段是否还有效?
如果一切正常,请在评论中告诉我。如果您反馈其他情况,我很乐意修改此代码段(请提供屏幕截图)。





