一个非常普遍的问题:WooCommerce产品标题过长。最重要的是,您可能还希望保持购物体验的一致性,并使所有WooCommerce产品标题的长度相同。以下这就是你可以的两种做法。
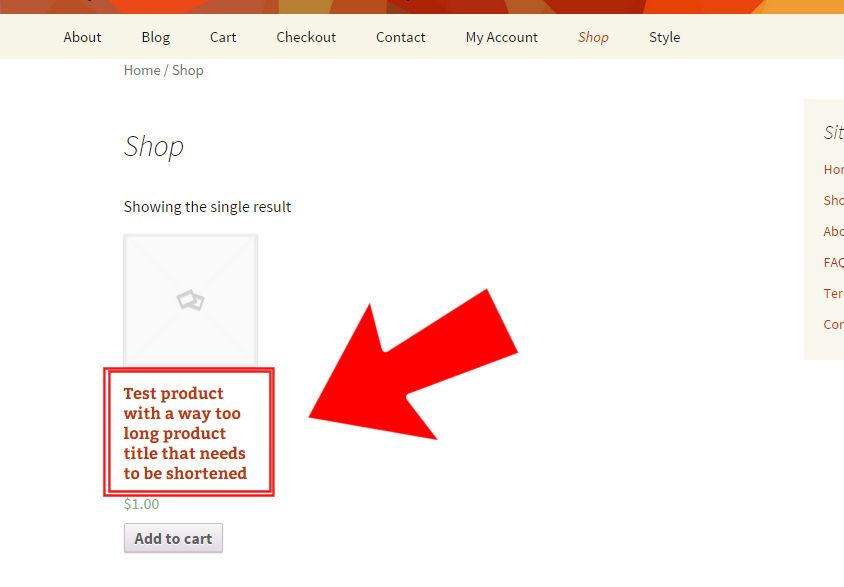
问题:WooCommerce产品标题过长

方法一(CSS):将所有WooCommerce产品标题限制为仅一行
[dt_code]
// 注意:这是简单的CSS,可以放置在您的custom.css文件中或其他css文件中
// 此CSS在每个产品标题的末尾添加了3个点…
.woocommerce ul.products li.product h3 {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
[/dt_code]
方法二(PHP):将所有WooCommerce产品标题限制为最大字符数
[dt_code]
add_filter( ‘the_title’, ‘shorten_woo_product_title’, 10, 2 );
function shorten_woo_product_title( $title, $id ) {
if ( is_shop() && get_post_type( $id ) === ‘product’ ) {
return substr( $title, 0, 15 ); // change last number to the number of characters you want
} else {
return $title;
}
}
[/dt_code]






一个回复